UISegmentedControl(セグメンテッドコントロール)は、いくつかの項目に分割されたボタンを管理するクラスです。
UISegmentedControlを単純に配置した場合、iOS 7.0以降では下図のように表示されます。

本記事では、セグメンテッドコントロールをカスタマイズしてみましょう。
セグメンテッドコントロールの項目のタイトルを変更する
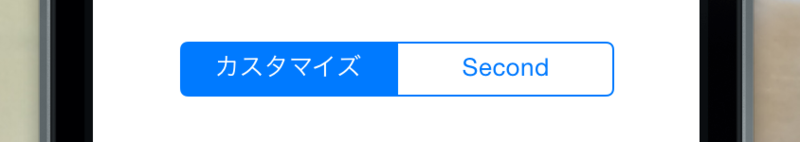
// 項目のタイトルを変更する [self.segmentedControl setTitle:@"カスタマイズ" forSegmentAtIndex:0];

2番目の項目が選択された状態にする
// 2番目の項目が選択された状態にする self.segmentedControl.selectedSegmentIndex = 1;

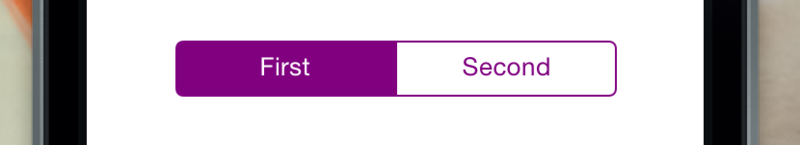
セグメンテッドコントロールの色を変える
// セグメンテッドコントロールの色を変える self.segmentedControl.tintColor = [UIColor purpleColor];

セグメンテッドコントロールの「選択されている項目」のタイトル色を変更する
// セグメンテッドコントロールの選択されているタイトルの色を変更する NSDictionary *attributes = @{ NSForegroundColorAttributeName : [UIColor greenColor] }; [self.segmentedControl setTitleTextAttributes:attributes forState:UIControlStateSelected];

セグメンテッドコントロールの「選択されていていない項目」のタイトル色を変更する
// セグメンテッドコントロールの選択されていないタイトルの色を変更する NSDictionary *attributes = @{ NSForegroundColorAttributeName : [UIColor brownColor] }; [self.segmentedControl setTitleTextAttributes:attributes forState:UIControlStateNormal];
