正方形の形のViewを作成できなかった。どうすればよいのか?
実行環境
- Xcode 11.6
- iOS 13.6
問題の挙動
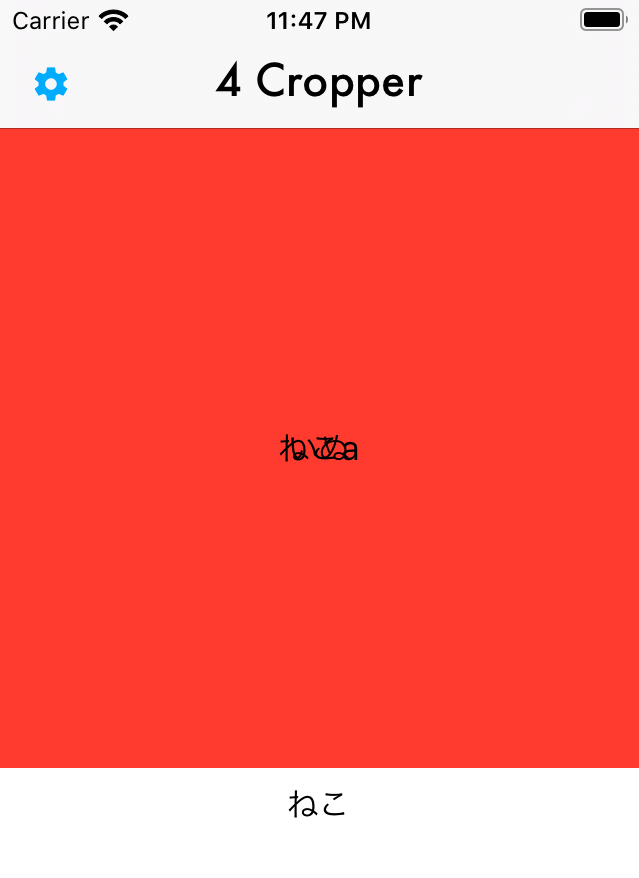
横いっぱいの正方形のViewを表示したい。具体的には下図のようにしたい。

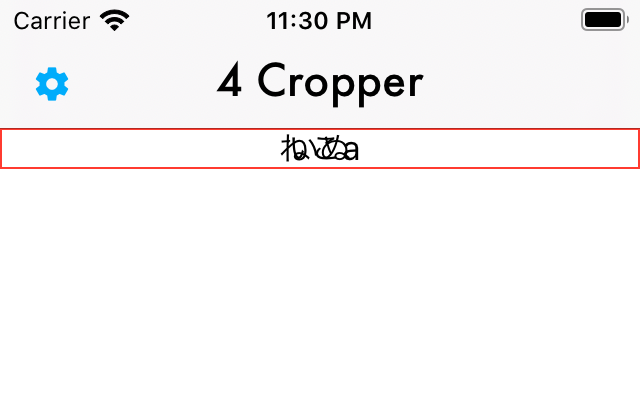
横いっぱいにするには .frame(maxWidth: .infinity) を指定すれば良い。
import SwiftUI struct HomeView : View { var body: some View { NavigationView { VStack { ZStack { Text("ねこa") Text("いぬ") } .frame(maxWidth: .infinity) .border(Color.red) } } } }
横長にはなってくれるが、横幅と同じ分だけ縦幅を調整する方法がない。

しかし、横幅と同じサイズに縦幅も揃えたい。どうすればよいのか?
解決編
GeometryReaderを使ってサイズを取得する。
struct HomeView : View { var body: some View { NavigationView { VStack { GeometryReader { geometry in ZStack { Text("ねこa") Text("いぬ") } .frame(width: geometry.size.width, height: geometry.size.width) .background(Color.red) } .scaledToFit() Text("ねこ") Spacer() } } } }